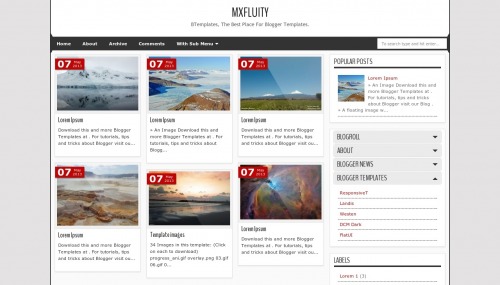
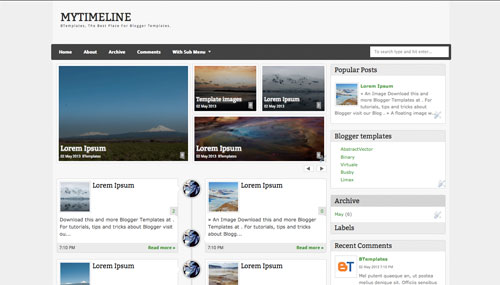
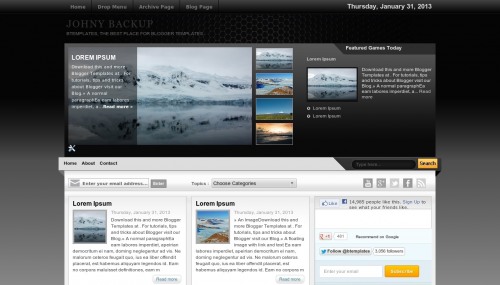
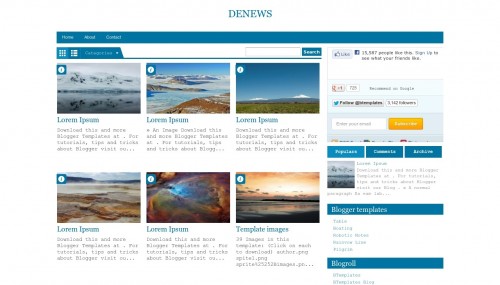
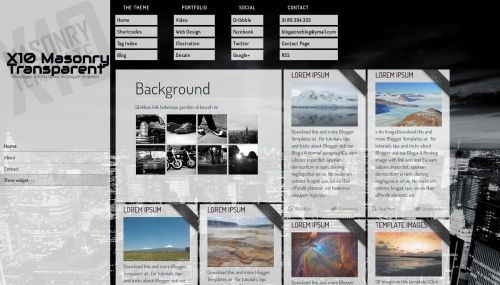
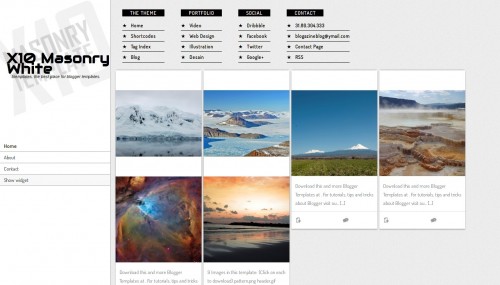
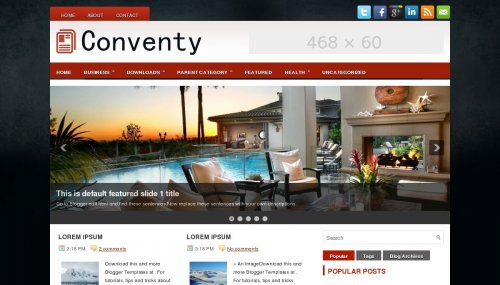
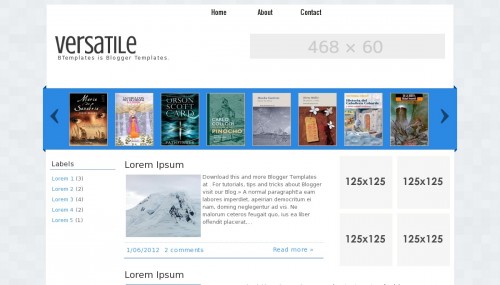
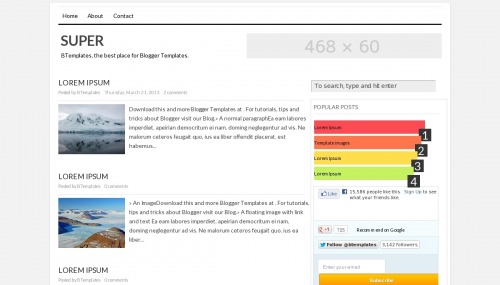
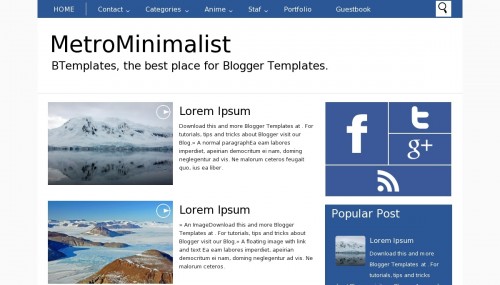
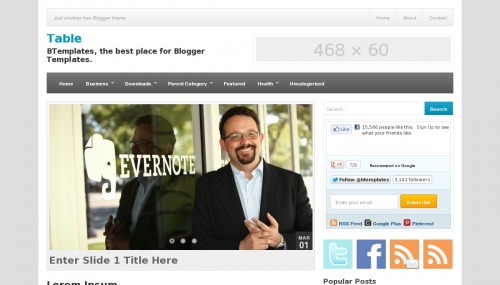
5 template blog simple seo friendly
tutorial memasang widget pageviews di blog
 di postingan kali ini saya akan membahas mengenai cara memasang widget pageviews di blog.mungkin kebanyakan para blogger sudah tahu mengenai hal ini,tapi saya akan tetap memberitahu caranya untuk blogger pemula seperti saya.oke langsung saja ini caranya.....
di postingan kali ini saya akan membahas mengenai cara memasang widget pageviews di blog.mungkin kebanyakan para blogger sudah tahu mengenai hal ini,tapi saya akan tetap memberitahu caranya untuk blogger pemula seperti saya.oke langsung saja ini caranya.....1.buka blogger anda
2.pilih tata letak
3.lalu klik add gadget
4.cari dan klik tulisan statistik blog di daftar menunya
5.lalu pilih tampilan pageviewnya
6.jika sudah memilih klik save/simpan
itulah sedikit info dari MarindoSoft semoga bisa bermanfaat dan jangan lupa tinggalkan komentar........:D
membuat blog maintenance
membuat blog maintenance
mungkin anda sering mengganti,mengedit dan mengotak-atik blog anda.tapi jika anda mengedit/mengubah layout pasti blog anda akan menjadi berantakan.alangkah baiknya jika blog anda di ubah dalam mode maintenance terlebih dahulu atau mode pemeliharaan atau lebih tepatnya mode perbaikan.dengan mode ini maka visitor/pengunjung mengetahui bahwa blog anda sedang di perbaiki.tapi jika belum di pasang mode maintenance maka visitors akan sangat bosan dan malas mengunjungi blog anda yang masih dalam kondisi berantakan.nah kali ini MarindoSoft mempunyai cara untuk membuat blog maintenance.berikut ini langkah langkahnya...(simak baik-baik ya)
1.pilih dulu tampilan maintenance yang anda suka
maintenance 1
html { height: 100%;background: url(<a href="http://tinypic.com?ref=4zx4kx" target="_blank"><img src="http://i60.tinypic.com/4zx4kx.jpg" border="0" alt="Image and video hosting by TinyPic"></a>) no-repeat center 50%;margin: 0;}
body {display: none;}
maintenance 2
html { height: 100%;background: url(<a href="http://tinypic.com?ref=20freip" target="_blank"><img src="http://i62.tinypic.com/20freip.jpg" border="0" alt="Image and video hosting by TinyPic"></a>) no-repeat center 50%;margin: 0;}
body {display: none;}
maintenance 3
html { height: 100%;background: url(<a href="http://tinypic.com?ref=2ip268" target="_blank"><img src="http://i62.tinypic.com/2ip268.jpg" border="0" alt="Image and video hosting by TinyPic"></a>) no-repeat center 50%;margin: 0;}
body {display: none;}
2.jika sudah memilih tampilan maintenance di atas copy kodenya dan kita langsung saja meluncur ke www.blogger.com
3.buka blog anda lalu pilih template
4.pilih "edit html" lalu cari 2 kode </b:skin>.agar lebih mudah menemukan kode tersebut klik tombol ctrl+f di keyboard lalu masukkan kode </b:skin> lalu klik enter
5.jika sudah ketemu pastekan kode tadi di tengah dua kode </b:skin>.jika sudah klik save template.dan lihat apa yang terjadi pada blog anda
"untuk mengembalikan seperti semula cukup hapus kode maintenancenya"
demikian sedikit info dari MarindoSoft semoga bisa bermanfaat.jika ingin ada pertanyaan sampaikan lewat komentar.
5 situs untuk mendengarkan musik secara gratis
musik.siapa sih yang gak suka musik?kali ini saya akan membahas mengenai situs untuk mendengarkan musik secara gratis dan online.langsung saja saya kasih tau situsnya....
1.www.soundcloud.com
2.www.sundowl.com
3.www.mog.com
4.www.grooveshark.com
5.www.blip.fm
itulah 5 situs untuk mendengarkan musik secara gratis dan online semoga bisa bermanfaat
download 20 animasi keren dan unik untuk blog
kumpulan animasi unik dan keren untuk blog
membuat blog menarik dan keren mungkin keinginan setiap blogger.apalagi jika blog di beri animasi unik dan keren.nah di postingan kali ini MarindoSoft menyediakan beberapa animasi unik dan keren untuk blog.anda minat..?.oke langsung saja ini animasinya....
(untuk cara memasang animasinya di blog, ada di bagian paling bawah artikel)
1.duck
<a href="http://tinypic.com?ref=15psndu" target="_blank"><img src="http://i57.tinypic.com/15psndu.gif" border="0" alt="Image and video hosting by TinyPic"></a>
2.obama brigedance
<a href="http://tinypic.com?ref=29xj290" target="_blank"><img src="http://i59.tinypic.com/29xj290.gif" border="0" alt="Image and video hosting by TinyPic"></a>
3.cat read newspaper
<a href="http://tinypic.com?ref=pw3yb" target="_blank"><img src="http://i60.tinypic.com/pw3yb.gif" border="0" alt="Image and video hosting by TinyPic"></a>
4.people shot
<a href="http://tinypic.com?ref=2csaurm" target="_blank"><img src="http://i59.tinypic.com/2csaurm.gif" border="0" alt="Image and video hosting by TinyPic"></a>
5.fight
<a href="http://tinypic.com?ref=1606jhs" target="_blank"><img src="http://i60.tinypic.com/1606jhs.gif" border="0" alt="Image and video hosting by TinyPic"></a>
6.dogwalker
<a href="http://tinypic.com?ref=30t2eyv" target="_blank"><img src="http://i58.tinypic.com/30t2eyv.gif" border="0" alt="Image and video hosting by TinyPic"></a>
7.arab
<a href="http://tinypic.com?ref=2rprxub" target="_blank"><img src="http://i61.tinypic.com/2rprxub.gif" border="0" alt="Image and video hosting by TinyPic"></a>
8.people bring flags
<a href="http://tinypic.com?ref=i6z8tk" target="_blank"><img src="http://i60.tinypic.com/i6z8tk.gif" border="0" alt="Image and video hosting by TinyPic"></a>
9.minion 1
<a href="http://tinypic.com?ref=2emm044" target="_blank"><img src="http://i57.tinypic.com/2emm044.jpg" border="0" alt="Image and video hosting by TinyPic"></a>
10.minion 2
<a href="http://tinypic.com?ref=4sbcyp" target="_blank"><img src="http://i62.tinypic.com/4sbcyp.jpg" border="0" alt="Image and video hosting by TinyPic"></a>
11.minion 3
<a href="http://tinypic.com?ref=33lf580" target="_blank"><img src="http://i61.tinypic.com/33lf580.jpg" border="0" alt="Image and video hosting by TinyPic"></a>
12.karate 1
<a href="http://tinypic.com?ref=vse16o" target="_blank"><img src="http://i60.tinypic.com/vse16o.gif" border="0" alt="Image and video hosting by TinyPic"></a>
13.karate 2
<a href="http://tinypic.com?ref=mif8kl" target="_blank"><img src="http://i59.tinypic.com/mif8kl.gif" border="0" alt="Image and video hosting by TinyPic"></a>
14.karate 3
<a href="http://tinypic.com?ref=2upyc6r" target="_blank"><img src="http://i60.tinypic.com/2upyc6r.gif" border="0" alt="Image and video hosting by TinyPic"></a>
15.police
<a href="http://tinypic.com?ref=2jg1k7m" target="_blank"><img src="http://i57.tinypic.com/2jg1k7m.gif" border="0" alt="Image and video hosting by TinyPic"></a>
16.superhero 1
<a href="http://tinypic.com?ref=29kp6pf" target="_blank"><img src="http://i62.tinypic.com/29kp6pf.gif" border="0" alt="Image and video hosting by TinyPic"></a>
17.superhero 2
<a href="http://tinypic.com?ref=sx182e" target="_blank"><img src="http://i59.tinypic.com/sx182e.gif" border="0" alt="Image and video hosting by TinyPic"></a>
18.superhero 3
<a href="http://tinypic.com?ref=av6hq1" target="_blank"><img src="http://i57.tinypic.com/av6hq1.gif" border="0" alt="Image and video hosting by TinyPic"></a>
19.superhero 4
<a href="http://tinypic.com?ref=eijnsi" target="_blank"><img src="http://i59.tinypic.com/eijnsi.png" border="0" alt="Image and video hosting by TinyPic"></a>
20.superhero 5
<a href="http://tinypic.com?ref=n3xd9w" target="_blank"><img src="http://i62.tinypic.com/n3xd9w.gif" border="0" alt="Image and video hosting by TinyPic"></a>
cara memasang animasi unik dan keren di blog
1. copy salah satu kode annimasi di atas yang anda suka lalu buka akun blogger anda
2.pilih layout/tata letak
3.klik add gadget
4.cari html/javascript
5.lalu pastekan kode tadi di kolom html/javascript
6.klik simpan
Subscribe to:
Posts (Atom)